Websites
Een website is veel meer dan een visitekaartje. Het is de plek waar je contact maakt met je klant of opdrachtgever. Waar je hem informeert en prikkelt. Maar ook waar je je diensten tot leven kunt laten komen.
Bij Hamaka starten we onze webtrajecten met het functioneel ontwerp. Daarmee zorgen we dat de belangrijkste onderdelen van je website straks optimaal bereikbaar zijn. Ook leggen we met dit ontwerp voor alle partijen vast wat er gemaakt gaat worden. Wel zo duidelijk!
Daarna gaat de ontwerper aan de bak met het webdesign. Want functioneel is fijn, maar mooi en functioneel is nog fijner. En dan is het moment aangebroken voor de laatste stap. De technische implementatie van de website, daar zijn we bij Hamaka verliefd op! Hoe beter de code, hoe toegankelijker de website. Hamaka is altijd op de hoogte van de modernste technologieën, dus we kunnen het nieuwste van het nieuwste voor je inzetten.
Als je al een website hebt, wil je deze ook zelf kunnen onderhouden. Dat kan met een Content Management Systeem, zoals SilverStripe of WordPress. Wij gebruiken verschillende (open source) systemen, en we bekijken graag per situatie welk systeem het beste aansluit op je behoefte.
Websites
Functioneel ontwerp
De eerste stap - zeg maar de eerste baksteen - voor het bouwen van een website of applicatie is een gedegen functioneel ontwerp. Daarin staat omschreven wat de site of software biedt en waar je dat kunt vinden. Een bezoeker moet een site of software prettig vinden, het moet bijna vanzelf gaan. Intuïtief als het ware. In het functioneel ontwerp worden bijvoorbeeld de locatie en het type menu (dropdown, horizontaal) bepaald en de bijzondere functionaliteiten (weergeven van producten of portfolio). Een goed uitgewerkt functioneel ontwerp is het startpunt voor een grafisch ontwerper.
In het functioneel ontwerp komt de website (front-end) ter sprake maar ook het beheer en eventuele koppelingen met bijvoorbeeld een CRM (back-end) systeem.
De voornaamste aandachtspunten:
- Wat zijn de (belangrijkste) doelen van de website?
- Wie bezoekt je website en naar welke informatie zoeken je bezoekers?
- Met welke apparaten (desktop, smartphone, tablet) wordt de website gebruikt?
De voornaamste aandachtspunten voor het beheer:
- Wie verzorgt het beheer en welke tools zijn beschikbaar?
- Hoe sluit de website het best aan op de huidige workflow van de organisatie?
- Welke andere software wordt momenteel gebruikt en wat zijn daarin de koppelingsmogelijkheden?
- In welke mate speelt zoekmachine-optimalisatie een rol?
Wil je ook een steengoed functioneel ontwerp, neem dan contact met ons op.
Voordat we een website kunnen maken, moet het doel helder zijn. Wil je een product verkopen, je werkwijze uitleggen of klanten werven? Als we dat scherp hebben, gaan we jouw doel vertalen naar een gebruiksvriendelijke website.
Interactie ontwerp
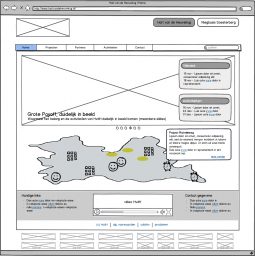
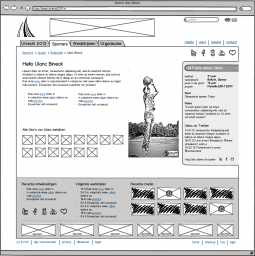
Door de informatie op de pagina’s eerst te omschrijven en schermmodellen (wireframes) te maken, maken we inzichtelijk hoe de website gaat werken. Per type pagina bedenken we welke onderdelen erop moeten komen, en wat de beste plek op de pagina daarvoor is. Hieronder een paar voorbeelden:



Deze schermmodellen vormen de basis voor het grafisch ontwerp van de vormgever.
Wil je ook een steengoed interactie ontwerp voor je website/webapplicatie, neem dan contact met ons op.